Après avoir vu comment créer son site facilement et pour pas cher, on va voir comment améliorer son site facilement grâce aux référencement naturel et de CSS.
#1 Référencement naturel
Le référencement naturel (donc gratuit) permet à votre site d’être plus haut lors de la recherche dans un moteur de recherche, notre référent étant Google car il est le plus utilisé à ce jour.
Pour être mieux référencé dans votre domaine, il faut déjà que vous parliez de ce que vous faites (si vous êtes photographe par exemple, il faut répéter photos, photographe, photographie, image – dans le texte, les images, les liens – sans non plus en abuser car cela doit être fluide pour vos lecteurs).
Créez des liens vers d’autres sites tout en restant pertinent. Une des techniques pour améliorer son référencement est de mettre des liens qui renvoient sur des sites externes qui eux aussi aurait un lien qui renverraient sur notre site (exemple : vous êtes photographe et un autre photographe vous mentionnes ou bien une marque d’appareil photo).
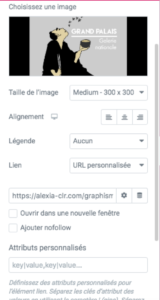
Si vous tenez à mettre des liens qui ne sont pas en lien avec votre activité, vous pouvez utiliser une fonction « nofollow » (qui est disponible dans Elementor comme on peut le voir sur le screen ci-contre). Une fois arriver à ce lien, Google ne cherchera pas plus loin et n’en tiendra pas compte dans l’évaluation de votre site et donc son référencement.
Ensuite, renommez vos images pour que leurs titres indique de quoi elles traitent, une image ne doit pas s’appeler « DC304-retouché-final » mais « photographie-street-tour-effeil », décrivez votre image dans texte alternatif, cela aide Google et aide aussi à la lecture du site pour les aveugles.

Les cours Openclassroom sont intéressants à ce sujet si vous voulez en savoir plus.
Pour pousser le référencement, vous pouvez aussi payer pour mieux sortir sur des mots de recherche (cela s’appelle le référencement payant) mais avant de faire cela je vous conseille de faire des recherches plus approfondis sur le référencement en général.
#2 Les bases du CSS
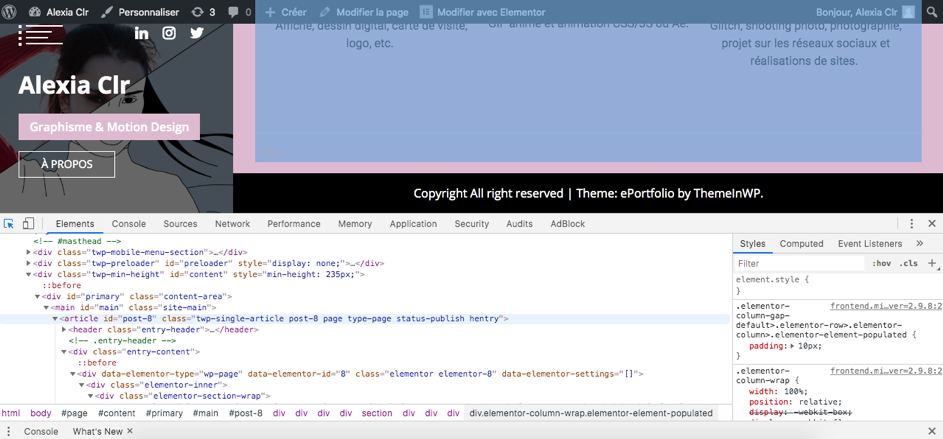
Pour le CSS, Google nous aide un peu à localiser ce que l’on veut changer, par exemple sur mon site le thème était rose et il fallait payer pour changer cette couleur, j’ai donc cherché sur quelles parties de mon site était le rose et je l’ai changé en un violet.
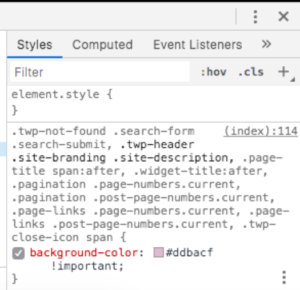
Si les modifications ne passent pas, essayez avec « important! ».
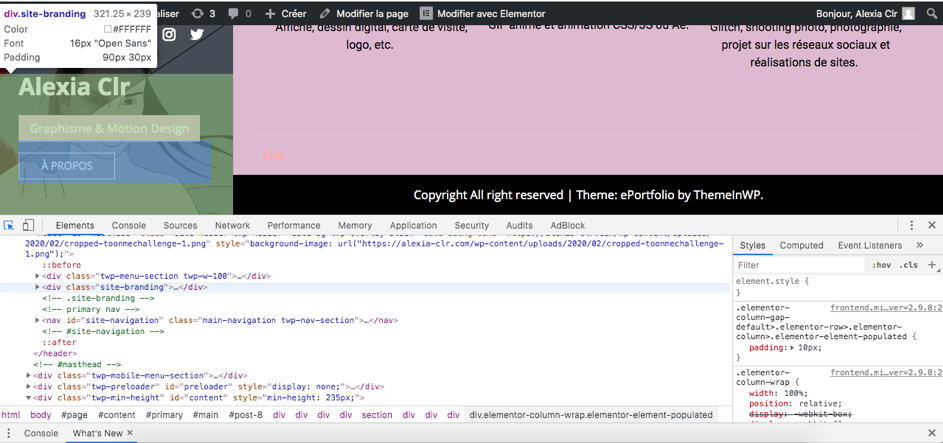
Clic droit sur le site > inspecter l’élément, on clique sur la souris dans le carré, on sélectionne une partie de notre site :
Là j’ai sélectionné le fond rose :


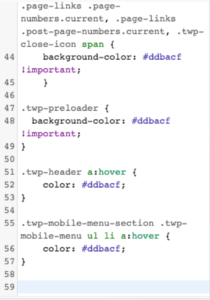
Et dans le petit encadré à droite de l’écran on cherche où est la donnée couleur :


Puis on modifie le css (dans personnaliser > css additionnel, voir image 2 ci-dessus) à l’aide de W3C qui est un site avec tout ce dont vous avez besoin en CSS.
Pensez à avoir un backup, c’est à dire une sauvegarde de votre site. Vous pouvez l’automatiser avec des extensions sur WordPress, et choisir quand elle se fait (1 fois par jour, par semaine, par mois…).
Cela vous permettra de récupérer votre site facilement si vous avez fait une erreur qui crée un bug et que vous ne savez pas d’où elle vient, mais aussi de le récupérer facilement si vous vous faites pirater ou que le serveur plante.

Laisser un commentaire