Avant de commencer quoi que ce soit, une entreprise, la création d’un logo et d’une identité graphique ou même un site. Il y a des questions qu’il faut absolument se poser.
Ici on va imaginer que vous avez votre business et une petite identité graphique, on va donc se concentrer sur les questions à se poser pour un site mais vous pouvez adapter les premières questions à d’autres besoin.
#1 Le but et la cible
Il faut tout d’abord définir le but du site, juste présenter le travail ? Vendre des articles ? Vendre une prestation ?
Et du coup, est-ce que je cherche à me faire connaitre ou plutôt à avoir de nouveaux clients ? des clients ponctuels ou réguliers ?
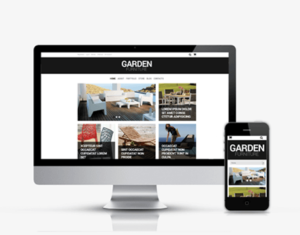
Il faut aussi définir sa cible pour choisir le ton à employer et l’ambiance générale du site. Les sites de marque de luxe pour adultes sont sobres et élégants, pendant que ceux de fast-fashion pour enfants sont amusants, colorés et dynamiques.

#2 Le budget
Ensuite, le budget qu’on peut mettre en place (il faut notamment penser aux frais d’hébergement, de création et utilisation d’un nom de domaine en plus de la main d’oeuvre ainsi qu’à la potentielle utilisation d’extensions ou thèmes payants aussi).
Attention, si votre site a une partie vente, il faut prévoir un plus gros budget que pour un site vitrine. Déjà car la partie vente est plus complexe à créer mais aussi parce que la sécurité sera extrêmement importante.
Puis, il faut se demander quel volume de données je vais avoir sur ce site, si vous mettez beaucoup de vidéos ou de photos en très haute qualité, le stockage du site demandera plus d’espace et d’argent.
Il faut aussi chercher tous les mots clés en rapport avec votre domaine, lors de la rédaction du contenu, du titrage des médias il sera important d’en utiliser certains afin que Google place le plus en avant possible votre site, lors d’une recherche en lien avec votre domaine.


#3 L’image que l’on veut dégager
Maintenant, on va se concentrer sur l’aspect pratique et visuel.
Cherchez des sites de référence, que vous aimez ou dont vous aimez certaines particulièrement : le menu est en bas de l’écran, le menu s’adapte selon les pages, quand je pars du site le texte change sur l’onglet ouvert, l’image s’ouvre quand on passe la souris dessus…
Ensuite il faut réfléchir à une typographie adaptée à ce que l’on cible, mais attention à ce qu’elle soit lisible. Par exemple, si vous créez des sacs à la main, il est intéressant d’avoir une typographie manuscrite pour les titres mais pour le corps de texte utilisez une police plus classique, sobre et facile à lire en y cherchant un peu d’élégance ou de chaleur.
Il faut faire de même pour les couleurs, trouvez des couleurs harmonieuses et qui contraste assez avec la couleur que l’on veut sur le texte. Par exemple, on n’utilisera pas un fond bleu foncé avec du texte noir.
Attention, si vous avez déjà une identité graphique essayez de choisir les typographies et couleurs de celles-ci et de les appliquer aux sites, sinon le visiteur sera vite perdu.

#4 L’organisation
Une fois que vous avez fait tout ça, réfléchissez à comment va s’organiser votre site (c’est-à-dire l’arborescence).
Aujourd’hui, on veut que l’utilisateur passe le plus de son temps sur notre site, l’arborescence doit être logique et fluide mais pas courte comme avant (où la règle d’or était de 3 clics maximum pour avoir accès à l’information recherchée).
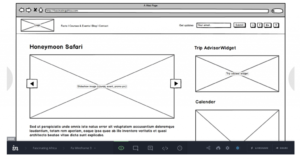
Enfin dessinez (faites une maquette) de chaque page de votre site.
Pour cela vous avez des outils en ligne comme https://wireframe.cc/ (petite astuce si l’upload est payant, screenez votre écran).


#5 Quelques outils
– Choisir sa typographie et voir si c’est cohérent :
https://www.fontsquirrel.com/tools/webfont-generator
– Choisir ses palettes de couleurs :
https://coolors.co/app (trouver une harmonie de couleur)
https://webgradients.com/ (palette de dégradé de couleur)
https://gradients.party/ (palette de dégradé de couleur)
https://www.colorffy.com/ (palette de dégradé de couleur
Et maintenant vous pouvez allez lire cet article pour créer votre site.

Laisser un commentaire